Player Customization
All you need to make your player
We understand the importance of having a video player tailored to your specific needs. Gumlet's video player can be customized to match your brand.
You can configure all player settings in one place.
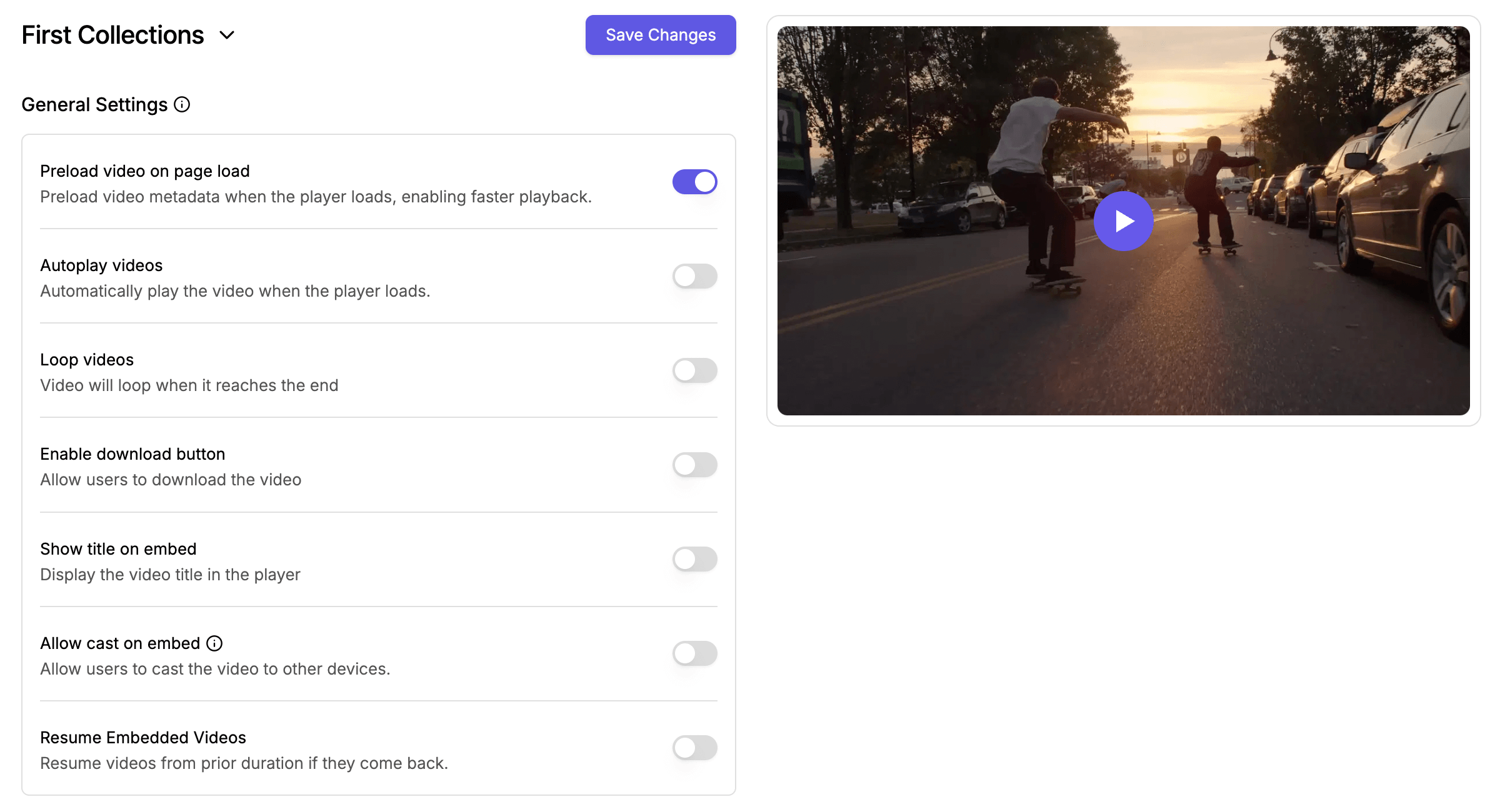
Basic Settings

Preload
The preload will load the video when the page is loaded (wherever the video is embedded). By default, we enable the preload setting to remove the load time for users when playing.
Autoplay
When autoplay is enabled, the video will play automatically when the page loads. By default, this setting is disabled. Note: The audio will be muted across all browsers and devices.
Loop
When enabled, your video will play in auto-loop mode.
Enable Download Button
When enabled, it will show a button on the player for your users to download the video.
Note: The download button will only appear if the video is processed with the MP4 version enabled.
Show Title
Display video title on embedded videos. This is good for your visitors to get context.
Allow Cast
Let your audience cast and watch your content on large screens. We support Apple AirPlay and Google Chromecast. Note: Not available for DRM, Dynamic Watermark, and only HLS videos (DASH or MP4 is required).
Resume Embedded Videos
Let your audience resume where they left off. We keep the last played second for unique audiences, stored securely on their device. It's useful for OTT & Education videos.
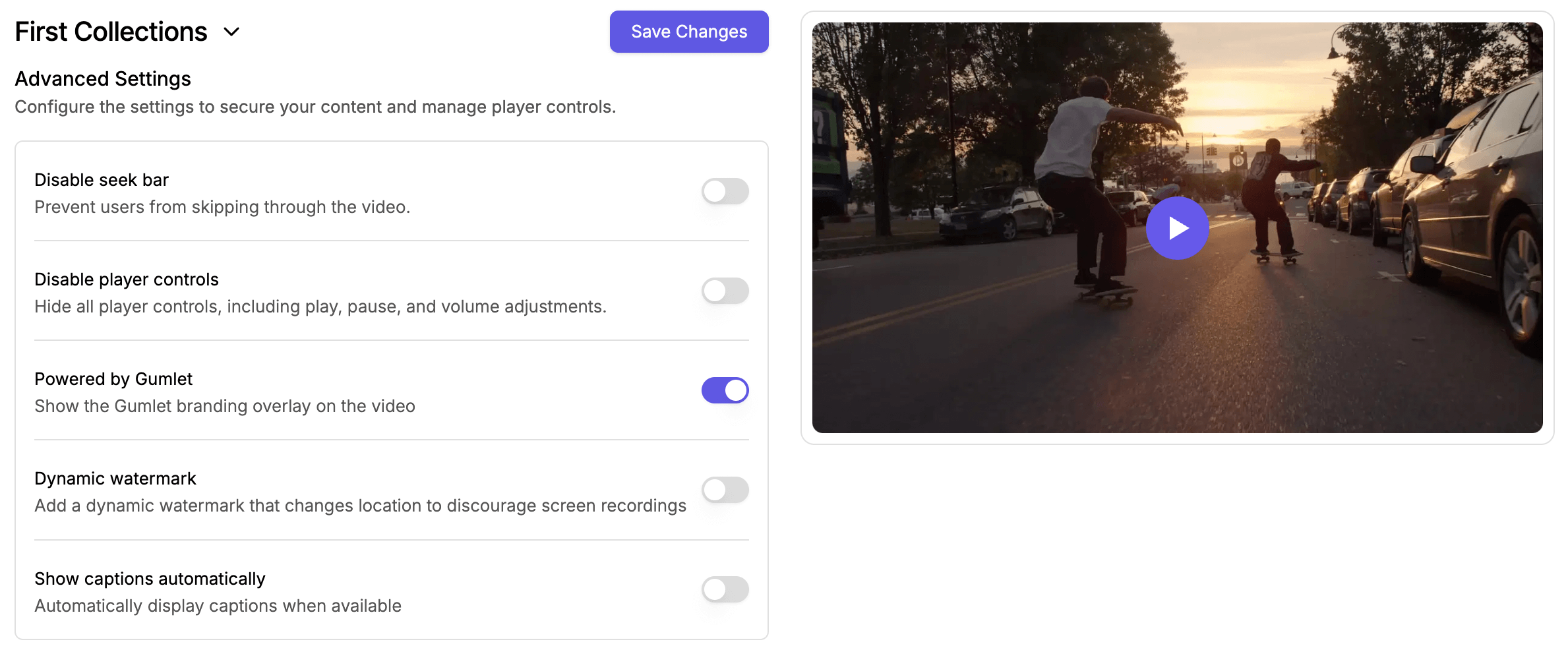
Advanced Settings

Disable seek bar
Enable this to disable the seeking on your videos. This setting is helpful for educational and training use cases where the institute/organization doesn't want users to skip content.
Disable Player Controls
Remove all the controls from your player and let your audience focus on the video content.
Show Captions Automatically
Show captions automatically on the player. Users can still hide it in the player and select their preferred language.
Powered by Gumlet
The Gumlet player includes a Powered by Gumlet logo by default. If you'd like to remove this logo for aesthetic or branding reasons, you will need to update your Gumlet plan accordingly. You need Gumlet's Growth or Business plan to turn off the Gumlet logo on the player.
Dynamic Watermark
When enabled, we add a moving watermark directly to your videos. You will see moving text with user IPs when you embed the videos. The dynamic watermark adds an extra layer of security to your video.
You can configure the watermark style and text:
- text color
- text size
- background-color
- frequency
- watermark_text: you need to send it dynamically in the iframe source
Sample iframe source: https://play.gumlet.io/embed/[email protected], some_idyou can embed usingwatermark_textquery param.
Below is a sample video with the dynamic watermark:
The embed code for the above sample video:
<div style="position:relative;aspect-ratio:16/9;">
<iframe
loading="lazy" title="Gumlet video player"
src="https://play.gumlet.io/embed/[email protected], some_id"
style="border:none; position: absolute; top: 0; left: 0; height: 100%; width: 100%;"
allow="accelerometer; gyroscope; autoplay; encrypted-media; picture-in-picture; fullscreen;">
</iframe>
</div>Note: It will only work where you add the Embed code. It won't work for MP4, M3U8, and MPD URLs.
Player Branding
Logo URL
This parameter takes the image URL as input. It overlays the image fetched over the player.
Logo Position
The overlay image can be modified with the Logo position parameter.
Logo Width & Height (in px)
Change the size of the logo added. Add height and width of the logo in pixels.

The logo on the top-left
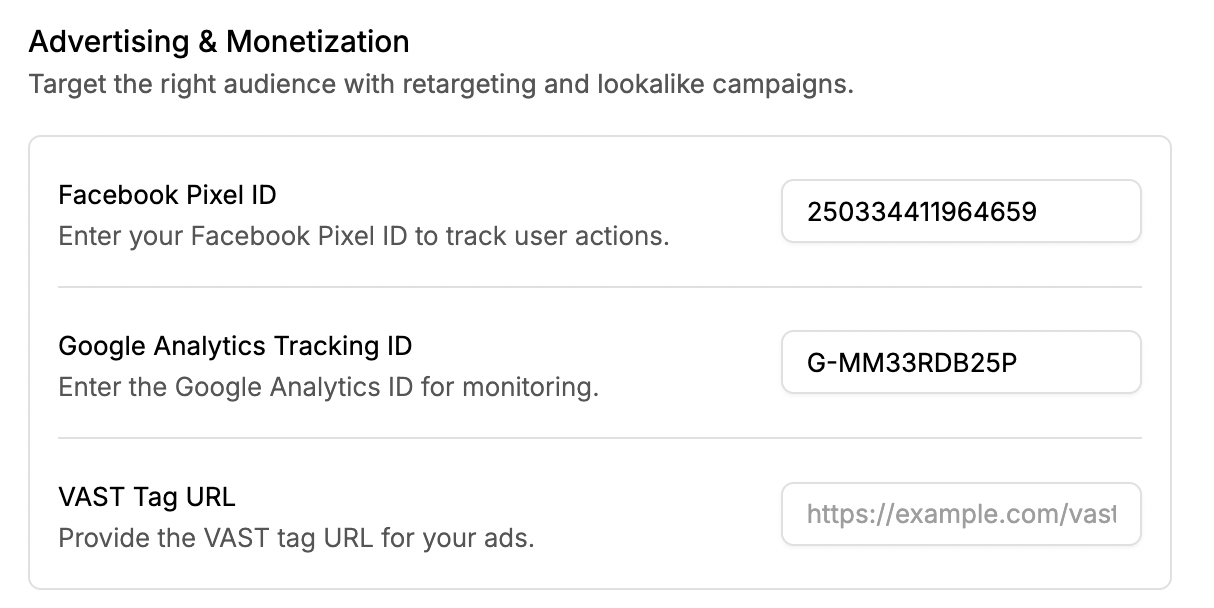
Advertising & Monetization

VAST Tag
The VAST tag takes the URL as input. Our player will automatically play ads defined in this VAST tag during playback.
Gumlet player also supports Google's IMA SDK. You can inject ads in between video playback.
Facebook Pixel ID
Add the FB pixel ID to track video engagement and create a lookalike audience for improved targeting. To get your pixel ID or create a new one, navigate to how to get FB Pixel ID.
Google Tag ID
Add the Google Analytics (GA4) ID to track video engagement and create a lookalike audience for improved targeting. To get your GTAG ID or create a new one, navigate to how to get GA4 ID.
If your video is public and embedded, it will have SEO metadata added to your page.
Updated 2 months ago
