WordPress
Integrate Gumlet with your WordPress website in 15 minutes
High-quality images are an integral part of contemporary website design. They make your site stand out and generate user engagement. But if one is not careful, images can slow down the website and lead to a bad user experience.
Gumlet is a complete image optimization solution. It takes care of all 5 aspects of optimized image delivery:
- Automatic Image Resize: All images are resized according to the user's device screen size. Every visitor of your site gets the right-sized images.
- Image compression: Gumlet uses perceptually lossless image compression to reduce the image file size without any effect on image quality. We even optimize GIFs and SVGs.
- Automatic WebP: Images are delivered in "new age" WebP format whenever the browser supports it. WebP images are 40% lighter than JPEG images for the same quality.
- Lazy load: The plug-in has an in-built lazy load to ensure the fastest page view experience.
- Caching and CDN Delivery: All images processed via Gumlet are delivered through a super-fast image CDN worldwide. It ensures the lowest latency for all of your images.
All of the above benefits are delivered via a single-click install plugin. Please follow the below instructions to make your WordPress site faster and more SEO-friendly. This plugin also works with WooCommerce.
Gumlet WordPress Integration Guide
Please follow these simple instructions closely, and your site should have optimized images in no time.
1. Create Account
Please create a Gumlet account by signing up and log into your Gumlet account.
2. Add a WordPress Source
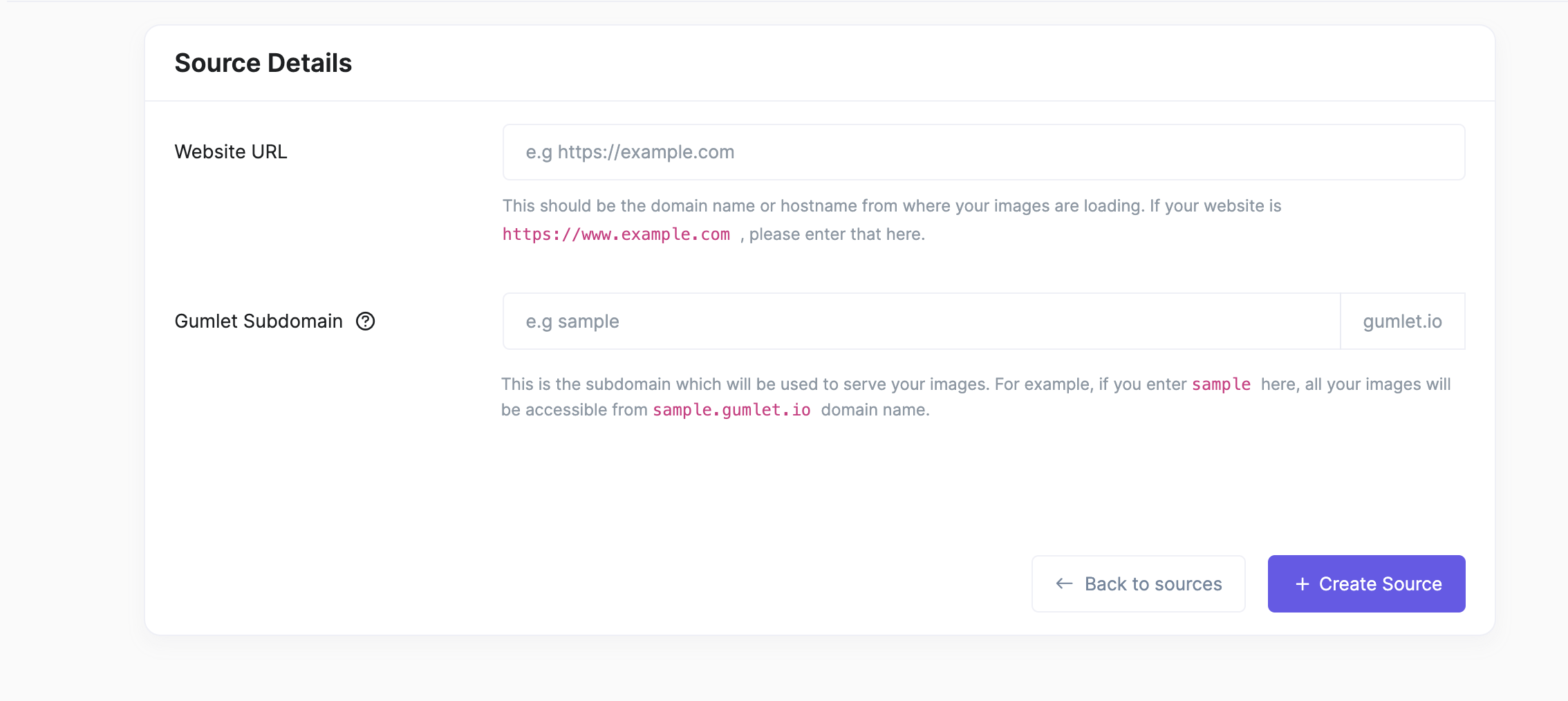
We need to know where to fetch the original images for optimization. Click the "+ Create New Source" button and select WordPress as a platform to reach the following screen.

- Enter the website URL you want to optimize.
- Choose a Gumlet subdomain. Please note this subdomain as it will be required in the next step. Your images will be delivered via
https://wordpress-test.gumlet.io/path/to/image.jpglike URL.
Custom domainTo set up a custom domain (CNAME+SSL) to ensure your images are served via your website domain only, please refer to our custom domain guide.
For advanced use cases onlyIf your original images are not being served from your main domain. Instead, images are stored in Amazon S3 or Wasabi Storage; please follow this guide for source creation.
3. Install and Configure Plugin
For Gumlet to work properly, it is very important to deactivate all lazy load, image optimization, or image caching plugins. Gumlet takes care of all of these functionalities. Any other active plugin would create interference and prevent Gumlet from working.
Some popular themes like Brizy and Divi have an inbuilt lazy load, so please check your theme and disable these options. If you are using a caching plugin like WP Rocket, please disable lazy load and exclude image file types from caching.
Once other lazy load and image optimization plugins are disabled, install and activate Gumlet Plugin on your WordPress.
Brizy Builder?If you are using the Brizy page builder, then please disable the Gumlet Lazy load option. Brizy has an in-built lazy load that can not be disabled.
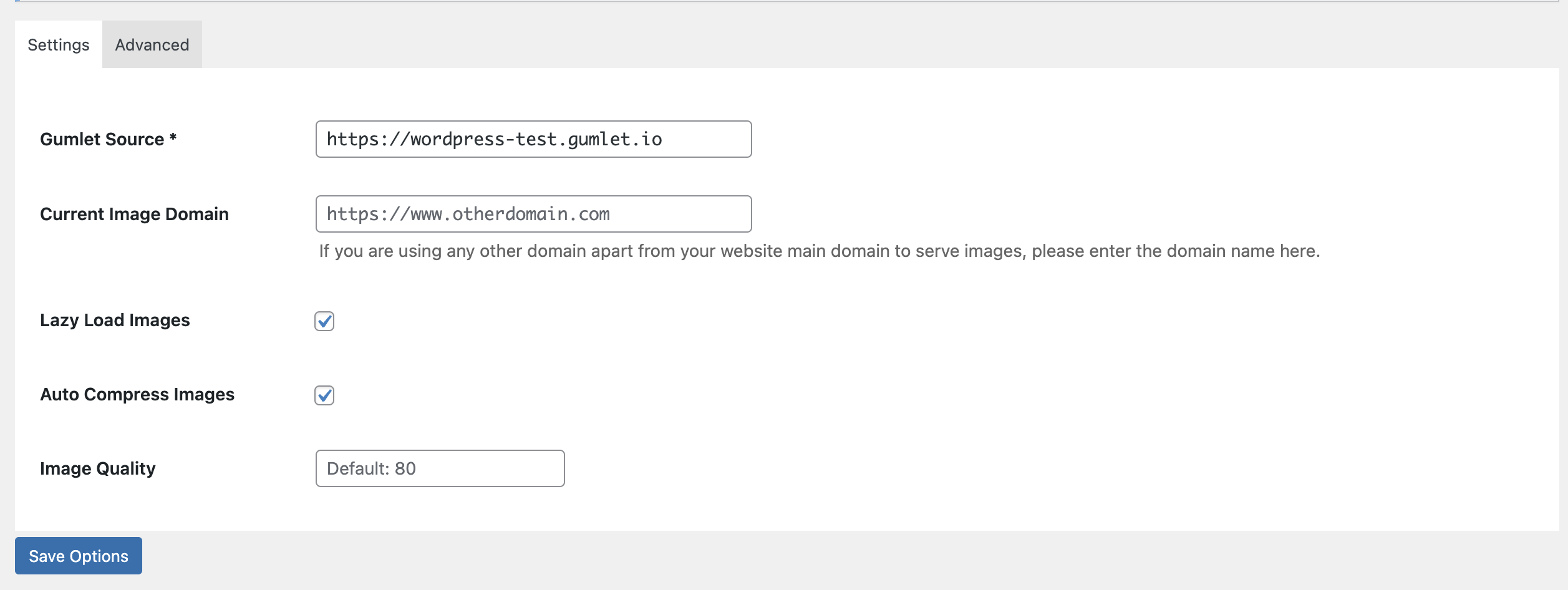
Go to Plugins > Gumlet Plugin > Settings on your WordPress dashboard, where you will see the below plugin settings screen.

Enter the subdomain created in Step 2 in the Gumlet Source field. Please make sure it is entered inhttps://wordpress-test.gumlet.ioformat.
Heads up!Do not enter the Gumlet source in https://www.example.gumlet.io format.
Kindly leave the "Current Image Domain" field blank and other settings unchanged.
Ready!Please save the settings and clear the WordPress cache, and you are done! Your images should be optimized and delivered via Gumlet.
Refer to the FAQ below in case you face any issues. Feel free to reach out to us over support chat or email ([email protected]) if you need any further help.
For advance use cases onlyIf your images are loading from any other domain than your website domain, please enter that domain name in the Current Image Domain field.
Bonus: Serve CSS and JS files via Gumlet CDN
Our CDN accelerates the delivery of files via a global network. To ensure that your website is as fast as possible, we have enabled the delivery of CSS and JS files over our CDN.
If you are using a popular caching plugin like WP Rocket, it is very simple! (If not, there are free alternatives here)
- In the top menu, click the WP Rocket link.
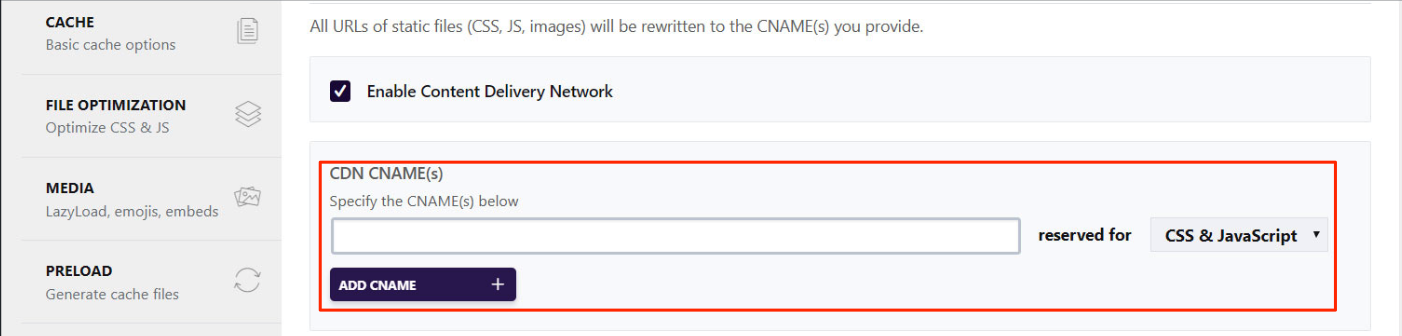
- Click the CDN tab.
- Check the "Enable Content Delivery Network" box.
- Enter the Gumlet subdomain created in step 2 (example.gumlet.io) in the CDN CNAME(s).
- In the reserved for dropdown, please select CSS & JavaScript.
- Save the changes.
- Clear the cache.

RememberPlease enter the Gumlet subdomain in the format example.gumlet.io and not https://example.gumlet.io.
Once the above settings are done, it might take a few minutes for the changes to reflect. Kindly check if your CSS and JS files are being served via the Gumlet subdomain. Contact our support in case you face any issues.
What if I don't use WP Rocket?
Even if you are not using WP Rocket, there are plenty of free caching plugins for WordPress. We recommend using WP Super Cache. Here is a guide on how to set up CDN for WP Super Cache. Please feel free to reach out to our support chat or email for any further assistance.
What if I don't want to use any caching plugin?
There is still a way to deliver JS and CSS files via Gumlet CDN. But it will involve changing the code for your WordPress site.
You can deliver any file https://example.com/path/to/file/cssFile.css over Gumlet CDN by simply changing its URL to the Gumlet subdomain created in step 2 https://example.gumlet.io/path/to/file/cssFile.css. Changing the URLs for CSS and JS files may require advanced technical knowledge of the WordPress platform.
FAQs and Troubleshooting
How do I check if Gumlet optimizes my images?
- Open your site in Google Chrome
- Right-click on any image
- Select "Open image in a new tab" from the menu
- If the image address starts from
<yoursubdomain>.gumlet.iothen your images are being optimized by Gumlet.
Kindly note that our analytics panel updates every 45 minutes. Checking Analytics right after installing the plugin is not the right way to check if the plugin works.
How do I set up a Custom Domain (CNAME + SSL)?
Please follow this guide.
Does Gumlet work with the background image?
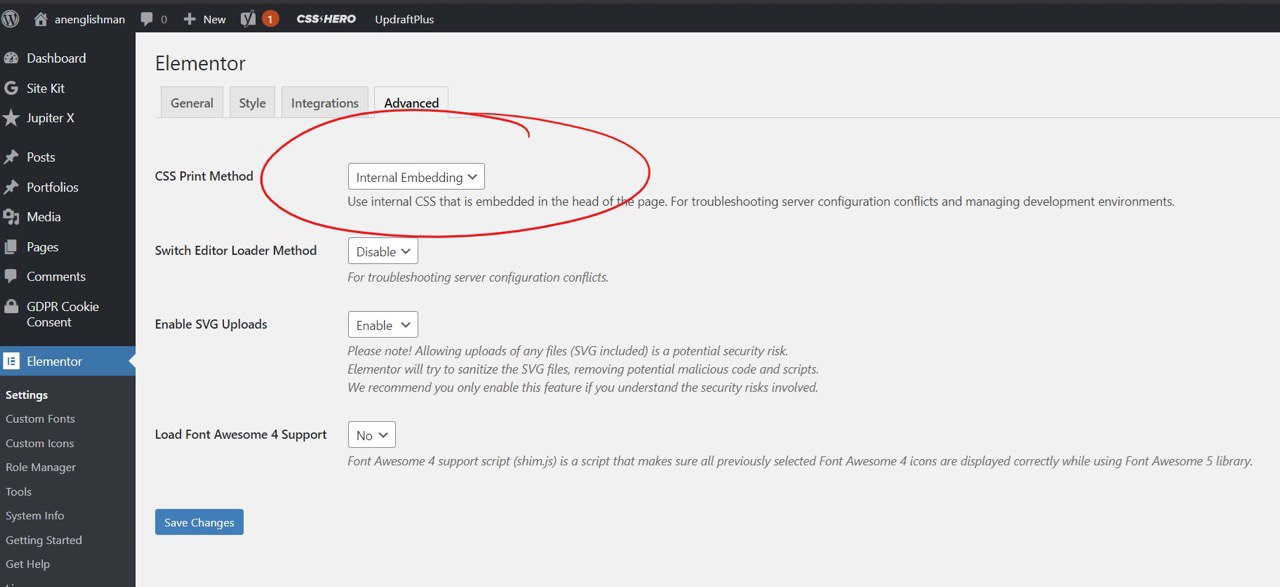
Yes. Gumlet optimizes the background images set it CSS as well only if the image URL is mentioned "in-line". If the image URL is mentioned in a separate CSS file, it cannot be optimized by Gumlet. Popular themes like Elementor have settings to make sure image URLs are on the page.

Does serving images from a Gumlet subdomain affect my SEO?
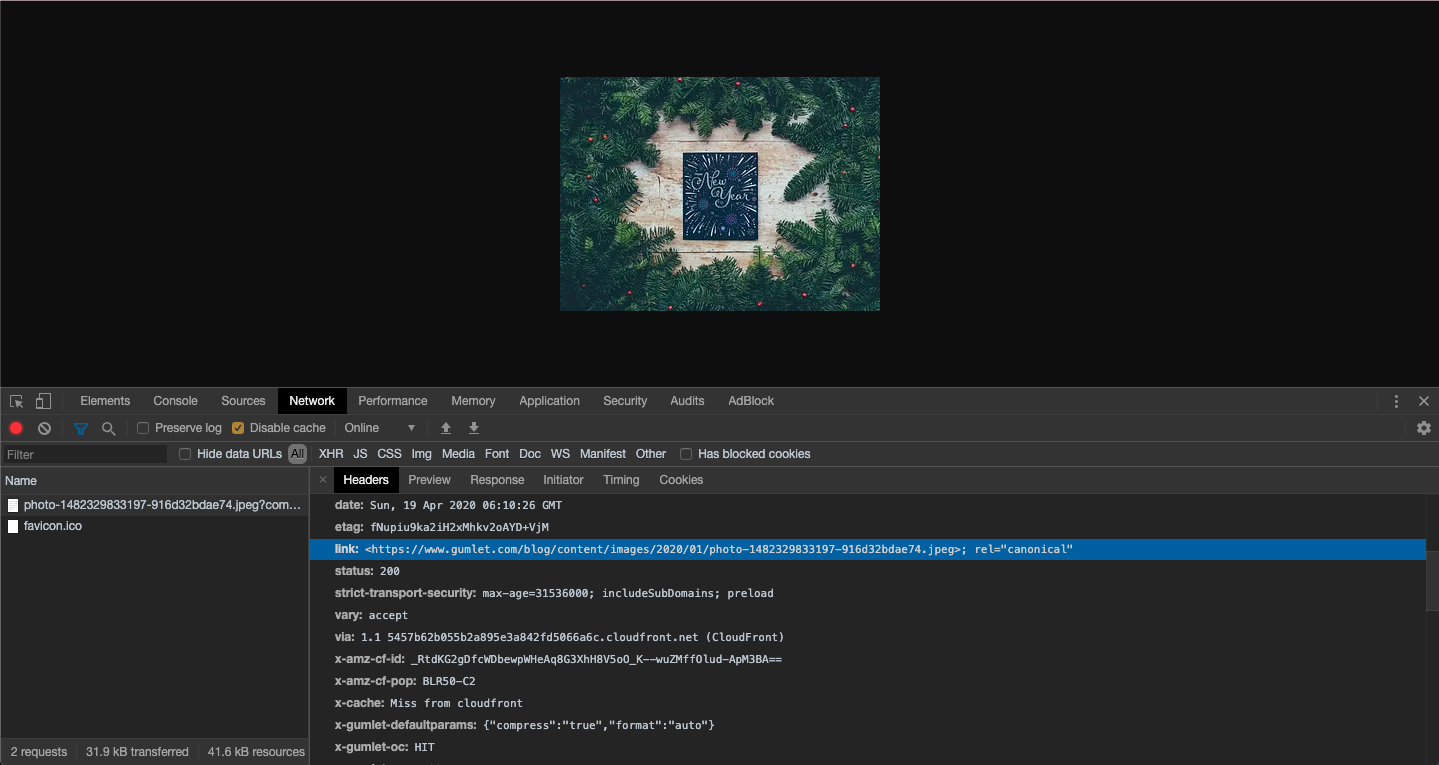
No. Gumlet ensures that your image SEO remains intact by sending a "canonical link" header to the search engines. This is done automatically for all users without any config required. You can check this in your network tab instantly.

Google supports this functionality (Read more). It is also a common SEO practice (Read more). It is also supported by lots of other WP plugins like ShortPixel and other CDN plugins.
Why are my images not converted to WebP?
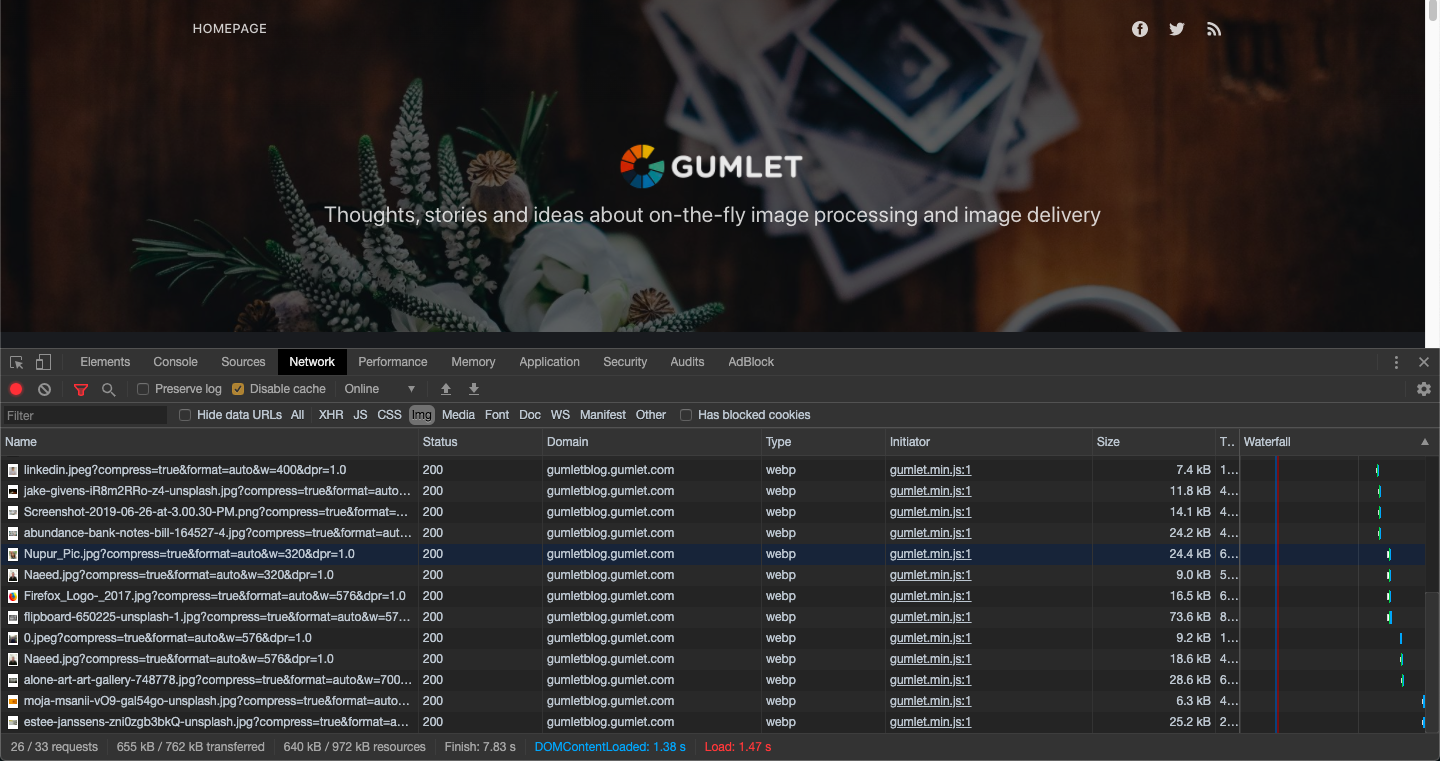
The Gumlet plugin is very smart. Whenever it detects a browser that supports WebP format, the image is served in WebP format. However, your image URLs are never changed. The file format is changed and conveyed to the browser with an HTTP response header (MIME file type). You can check this easily with the network tab in the developer tools of the browsers.

If the Google Chrome browser does not show file type as WebP for your website, there is definitely a problem. Reach out to us on support channels, and we will fix it.
AVIF SupportSince Chrome v85, AVIF format is supported. AVIF is 20% more efficient than WebP. Gumlet is the first image optimization service in the world to start serving AVIF images. Read more.
How do I exclude images from Gumlet optimization?
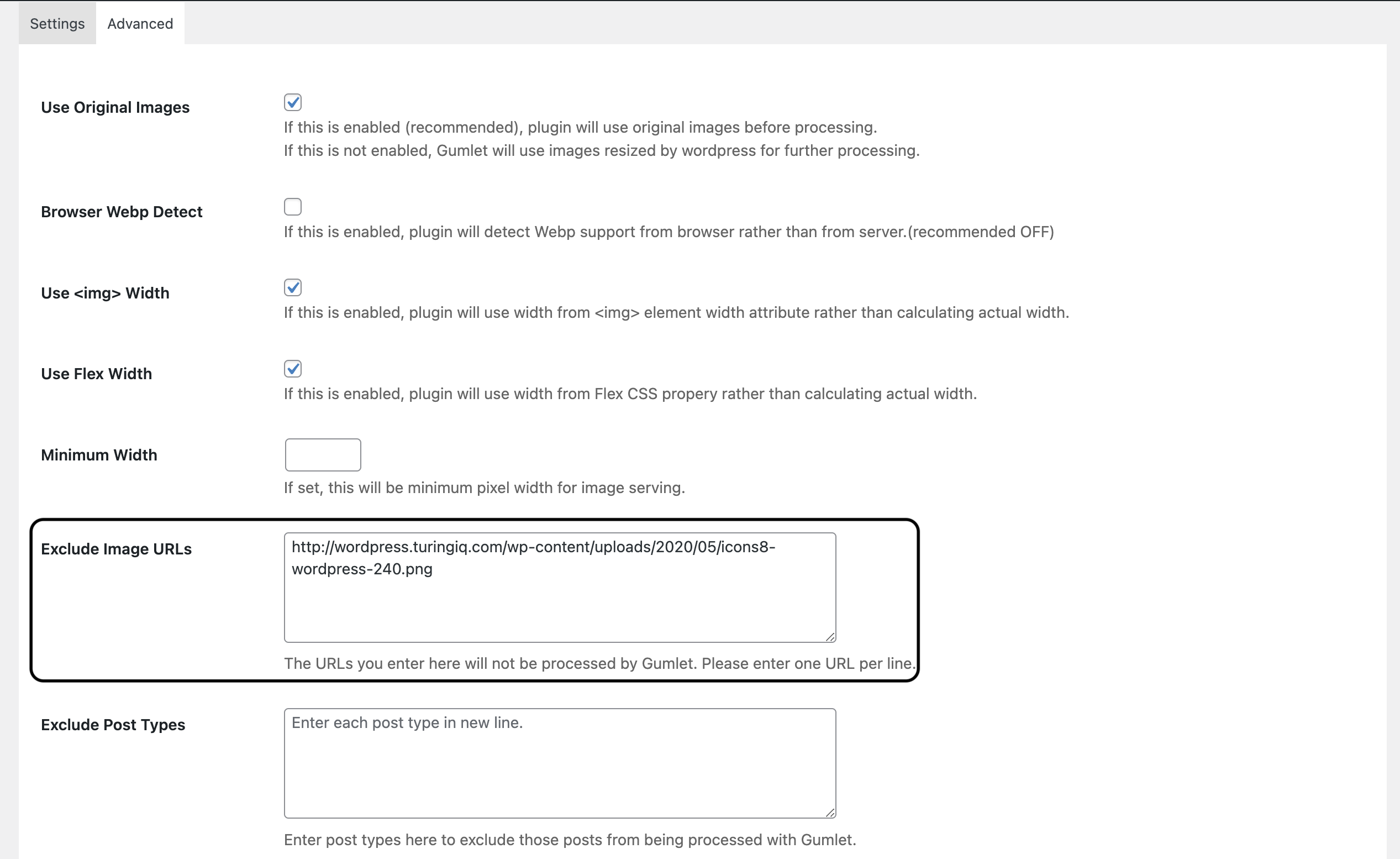
Sometimes for some images, you might not want Gumlet optimization. Now there is an easy way to do it. Enter the original image URLs https://www.gumlet.com/public/img/sea.jpeg, not Gumlet URLs https://demo.gumlet.io/sea.jpeg to the Exclude image URLs box at the bottom of Gumlet WordPress plugin config.
If you want to add multiple URLs to the exclude list, please add each new URL in a new line.

Why are my images not resized? OR Why does the speed test still ask me to resize my images?
Some WordPress themes hardcode a width and height attribute into each image tag by default. This creates problems as in modern web designs, the size of an image is defined by CSS width rules.
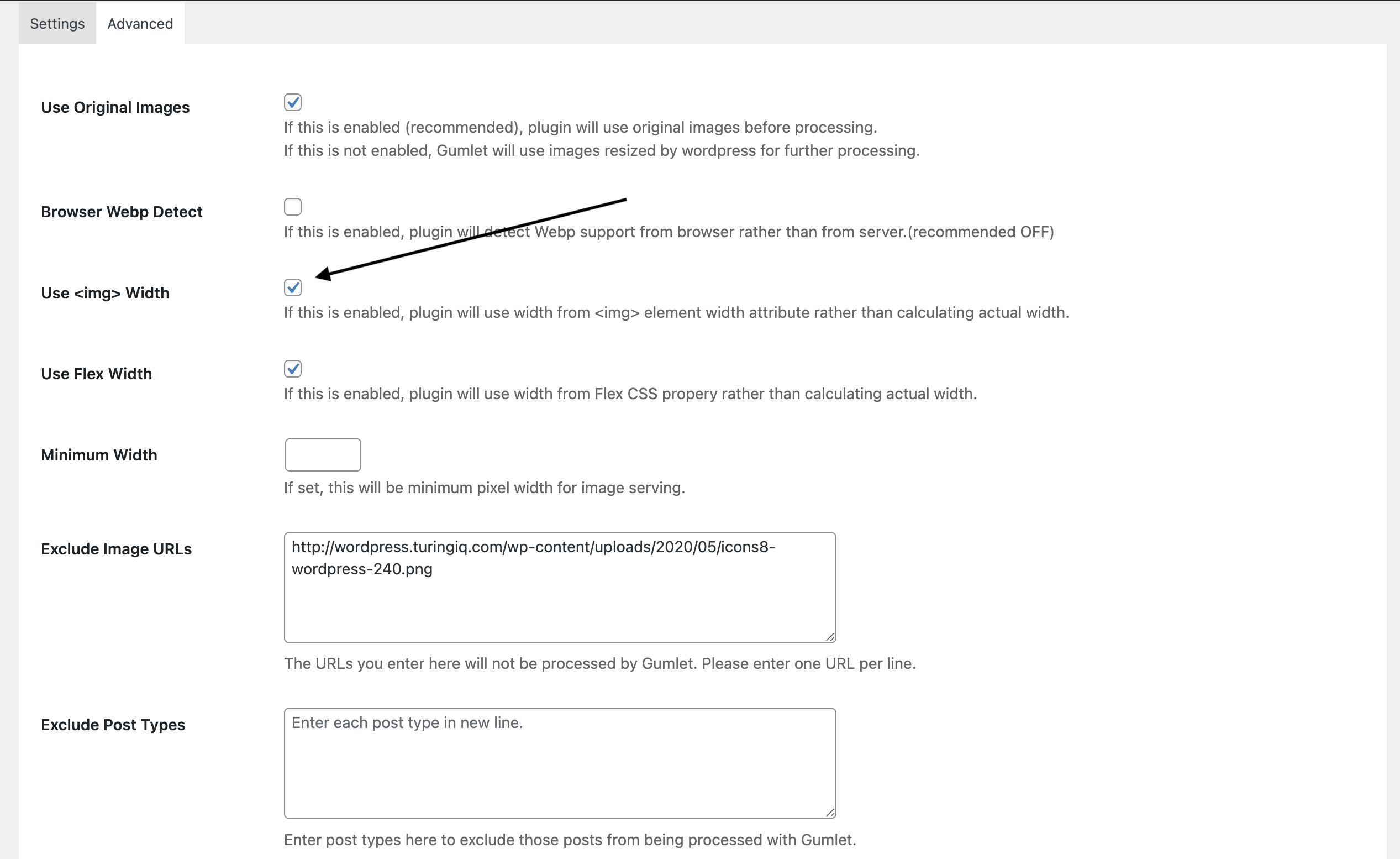
By default, Gumlet responsive resize takes <img> tag width parameter on face value to avoid shrinking any images. But if you face the issue where GTMetrix says "serve scaled images" or Google PageSpeed insights recommends "resize images", please do the following.
Uncheck "Use<img> width" option under Advanced Settings.

The Gumlet plugin messes up image sizes in my grid display. How to fix it?
Sometimes, enabling the Gumlet plugin may make your photo grid look like this:

There is an easy solution to this problem. Please uncheck Use Original Images setting under Advanced settings from the Gumlet plugin panel and clear the cache.
Updated about 7 hours ago
