Embed & Stream
A complete guide on embedding & streaming Gumlet videos
Embedding videos processed by Gumlet takes no time. Copy the embed code from the video CMS or video details page.
Get Embed code
To play videos on your website, blog, or any other CMS, Gumlet's embed code is an easy way to get started. It has a customizable player, video meta configuration, SEO snippet, and security features. You can configure your player settings here.
Here are the different ways to embed your videos quickly.
Video details page
On any video details page, the Embed Code button in the Publishing Options will allow you to customize your Embed code.

Embed Code Preview
<iframe width="960" height="540"
src="https://play.gumlet.io/embed/{{asset_id}}"
title="Gumlet video player"
frameBorder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; fullscreen">
</iframe>Replace the {{asset_id}} in the src above with the asset ID of the video you want to embed. The height and width mentioned in the above embed code are for representational purposes only; you should change these properties to fit your needs for the best viewing experience.
Customize your embedded video by passing query parameters along with the URL.
For example:https://play.gumlet.io/embed/{{asset_id}}?preload=true&player_color=#F0F0F0
The above example will preload your video and change your player colour to#F0F0F0.
Parameter Reference
Here is the list of all the available parameters to configure your player and video settings.
| Query Parameter | Description | Possible Values | Default Value |
|---|---|---|---|
| preload | Load the video even before the user clicks the play button. It enables instant playback of the video. | true or false | false |
| autoplay | Plays the video automatically on page load. | true or false | false |
| thumbnail | Provide a custom thumbnail image for the video embed. | Any valid image URL | Auto-generated thumbnail |
| background | Autoplay videos without any controls | true or false | false |
| vast_tag_url | VAST tag that should be used to display ads while playing this video | Any valid VAST tag URL | undefined |
| loop | Play your videos in loop mode | true or false | false |
| start_high_res | Start video playback with the highest resolution at the start. | true or false | false |
| player_color | The theme color for the player | Any hex color value | #6658EA |
| gm_property_id | Gumlet insights property ID to which the viewer analytics needs to be logged | Any valid property ID | Default Property ID of your account. |
| token | DRM playback token. This must be passed if the video is DRM-encrypted. | Generate a one-time token for DRM playback. | undefined |
| expires | DRM token expiry timestamp in milliseconds since epoch. This must be passed if a video is DRM-encrypted. | Expiration timestamp for the DRM playback token. | undefined |
| logo_url | URL of the logo to display during video playback. | Any valid image URL. | undefined |
| logo_height | Logo height in pixels. | Any pixel height. | 100px |
| logo_width | Logo width in pixels. | Any pixel width. | 100px |
| logo_position | Logo position in the player. | top, topleft, topright, right, bottomright, bottom, bottomleft, bottomleft, left | bottomright |
| gm_user_id | User ID (custom tracking) | A string or integer | undefined |
| gm_user_name | User name (custom tracking) | A string | undefined |
| gm_user_email | User email (custom tracking) | A string | undefined |
| gm_custom_data_1 | Custom Data 1 | A string | undefined |
Note: Autoplay videos will have their audio disabled on all browsers.
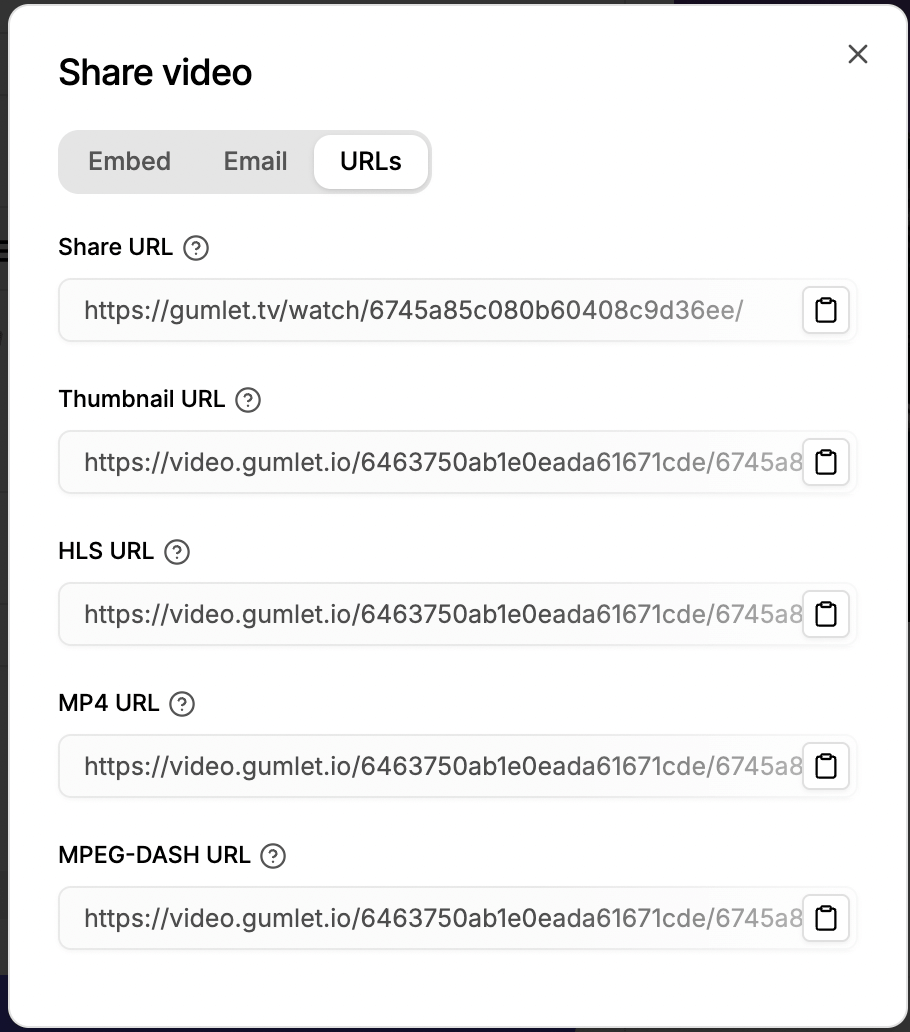
You can get the MP4 and other plaback URLsOn the asset details page, click on Publishing Options > URLs, you will get the access to .mp4, .m3u8, .mpd URLs as use as per your need.

Different types of URLs
Are you a developer or using APIs?If yes, use the asset ID from the API response with the iframe code here.
Are you using WordPress?If yes, use the Gumlet Video WordPress plugin. Learn more about plugin here.
If you do not use the plugin, some player features may not work as WordPress removes the additional attributes from the iframe embed code.
Are you using Shopify or any other ecommerce platform?Use
background=1in the query parameter in the source and your video will auto-play like native experience without any controls.Sample iframe src:
https://play.gumlet.io/embed/64be6a1705ab8a164db198a5?background=true
DRM Enabled
If your videos are DRM-enabled you will need to pass token and expires parameters to iframe URL for it to work well.
You will need a proxy signing secret, which you can get from this page: https://dash.gumlet.com/developer/drm-credentials
const crypto = require('crypto');
// Get secret from https://dash.gumlet.com/developer/drm-credentials
let proxySecret = '<proxy secret>';
// Replace orgId and assetId with actual values
const orgId = 'myorg';
const assetId = 'myasset';
let stringToSign = `/${orgId}/${assetId}`;
proxySecret = Buffer.from(proxySecret, 'base64');
// expiration time in seconds
let tokenlifetime = 300;
const expires = Math.round(Date.now() + tokenlifetime*1000)
const queryparams = {
expires
};
const stringForTokenGeneration = `${stringToSign}?` + (new URLSearchParams(queryparams)).toString();
const token = crypto.createHmac('sha1', proxySecret).update(stringForTokenGeneration).digest('hex');
// you can now use token and expires variables to append to iFrame.
console.log('Expires:', expires);
console.log('Token:', token);
// optional - pass user id to track
const gmUserId = 12345
console.log(`https://play.gumlet.io/embed/${assetId}?token=${token}&expires=${expires}&gm_user_id=${gmUserId}`)<?php
// Replace orgId and assetId with correct values
$orgId = '<myorgid>';
$assetId = '<myassetid>';
$stringToSign = '/' . $orgId . '/' . $assetId;
// Get secret from https://dash.gumlet.com/developer/drm-credentials
$proxySecret = '<proxy secret>';
// Decode the base64 secret
$proxySecret = base64_decode($proxySecret, true);
// expiration time in seconds
$tokenLifetime = 300;
$nowMs = (int) round(microtime(true) * 1000);
$expires = (int) round($nowMs + $tokenLifetime * 1000);
$queryparams = [
'expires' => $expires,
];
$pathAndQuery = $stringToSign. '?' . http_build_query($queryparams);
$token = hash_hmac('sha1', $pathAndQuery, $proxySecret, false);
// Now you can use $token and $expires and append to iFrame URL
echo 'https://play.gumlet.io/embed/' . $assetId . '?expires=' . $expires . '&token=' . $token;Updated 4 months ago
