Magento
Gumlet's no-code integration guide for Magento 2.x
With this simple no-code integration guide, you would be able to serve optimized images via Gumlet that are,
- Compressed without any loss in perceptual quality
- Converted to WebP on supported platforms
- Delivered via a superfast CDN
Step 1: Configure the image source.
Sign Up with Gumlet and follow this Getting Started Guide to set up an image source with Gumlet. It tells us where to fetch your original images and optimize them. Kindly note that Gumlet would not modify your original images.
Step 2: Fetch image through Gumlet endpoint
Let's fetch the image from the Gumlet endpoint to check if everything is working fine.
If your old URL was https://www.example.com/media/catalog/product/p/p/example.jpg, then the new URL should be served from https://{{your_subdomain.gumlet.io}}/media/catalog/product/p/p/example.jpg?w=500
If the above URL works fine, please go ahead with Step 3.
Unable to fetch the image?Contact [email protected] if you are not able to fetch the image, as explained above. In such a situation, do not move to step 3, as this could break your website images.
Step 3: Replace the base URL for user media files in Magento.
Once the above image works with the Gumlet URL endpoint, you will need to make changes within the Magento admin panel to switch the image delivery and optimization to Gumlet.
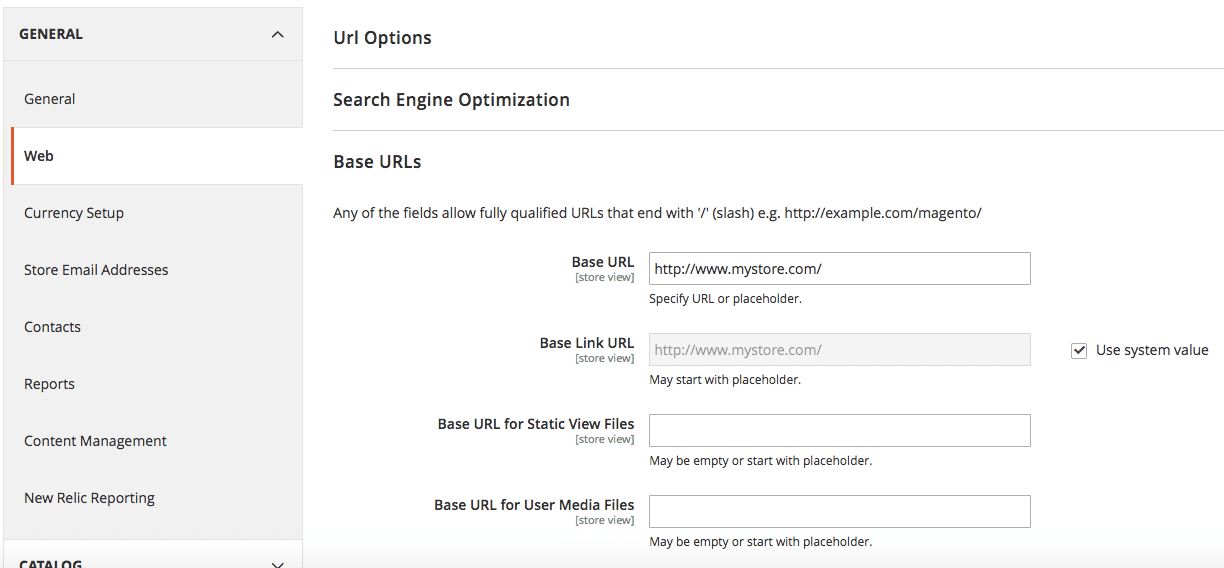
In Magento 2, go to Stores ▶️ Configurations ▶️ Web:

Fill Base URL for User Media Files with the https://{{your_subdomain.gumlet.io}}/media. Note that we added /media in the end.
- Update the same for the "Base URLs (Secure)" section
- Save these settings.
- Use the sidebar to navigate to System ➡ Cache Management and Flush Magento Cache.
- Refresh the webpage of your Magento storefront, and you should see images loading via Gumlet
Heads up!If you set up Magento as per the docs, and you see
/pub/in your image URLs, then, in this case, change the value of Base URL for User Media Files in the Magento admin panel tohttps://{{your_subdomain.gumlet.io}}/pub/media
Use Gumlet Magento Plugin for additional image optimization
The above method replaces the media host, and your images will be served with Gumlet CDN. However, this doesn't reduce the media width, so the bandwidth saved is limited. We have created a Magento plugin to save more bandwidth on your media in the Magento store, without compromising quality.
Here is the plugin: https://packagist.org/packages/gumlet/magento-image-optimization
Installation
Composer (Recommended)
composer require gumlet/magento-image-optimizationAfter Composer Install
Enable and activate the module in your Magento installation:
bin/magento module:enable Gumlet_Image
bin/magento setup:upgrade
bin/magento setup:di:compile
bin/magento cache:flushManual
- Copy the
Imagefolder toapp/code/Gumlet/in your Magento installation. - Run:
bin/magento setup:upgrade bin/magento cache:flush
Compatibility
- Magento 2.3 and above
Using Gumlet to deliver non-image static assets like JS or CSS via CDN
You can also use Gumlet to deliver non-image type static assets like JS, CSS, or font files. Navigate to Stores ▶️ Configurations ▶️ Web:
- For Base URL for Static View Files, set
https://{{your_subdomain}}.gumlet.io/mediaorhttps://{{your_subdomain}}.gumlet.io/pub/mediadepending on your setup.
Done!You have successfully integrated your Magento storefront with Gumlet and all your images, moving forward, will be optimized and delivered in the right format.
Updated 5 months ago
