Collection and Settings
Configure the collection settings
You can create collections to organize your videos better and manage access controls and permissions to specific features such as analytics, videos, and usage.
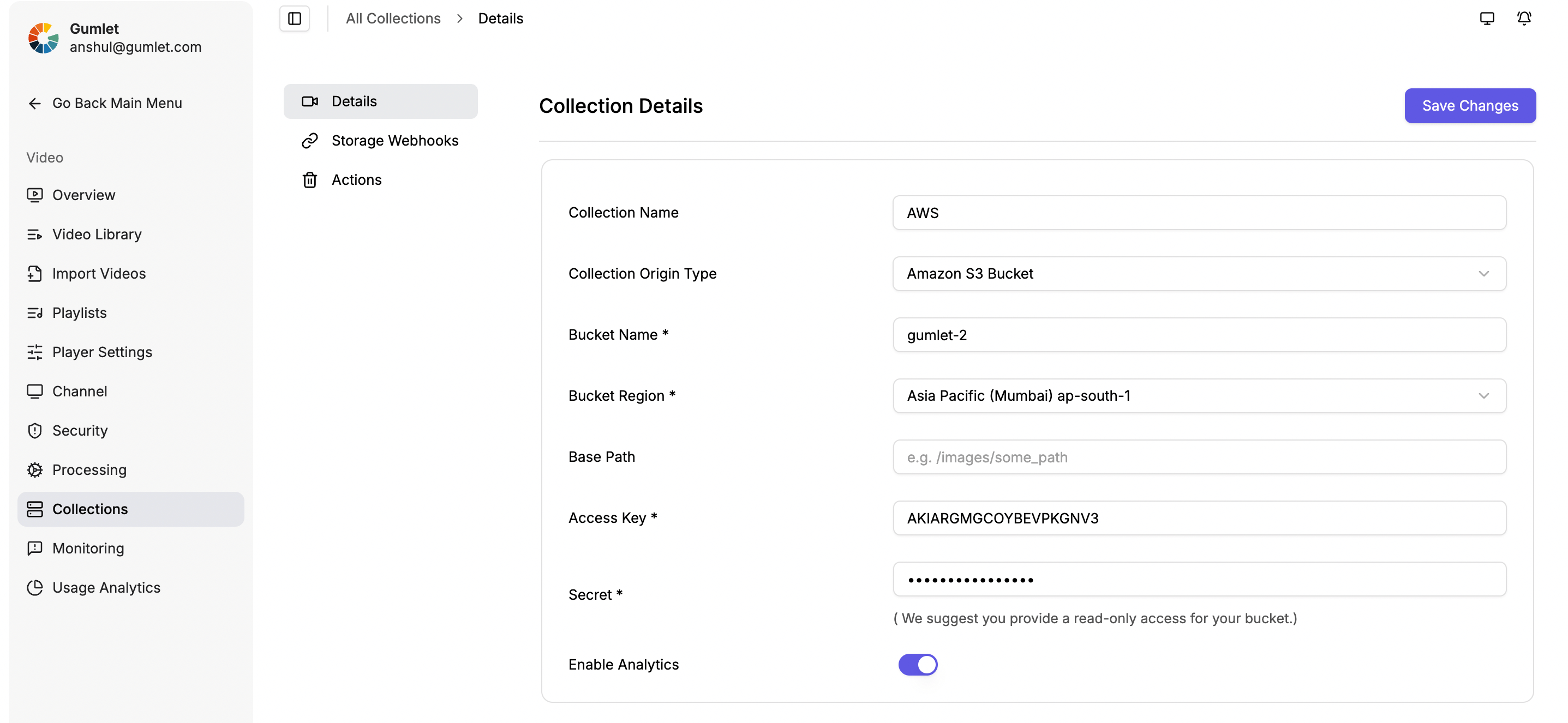
Collection Settings
Configure the source of videos and upload videos to Gumlet securely and seamlessly with pre-configured defaults.

Tip: If you do not want to track user behavior for the videos inside a specific collection, you can disable Analytics.
Updated 5 months ago
