Fallback Image
Set a fallback or error image, in case the original image is not available
This image will be delivered when we are unable to fetch images from the origin. For example, when we get a 404 error from your origin server, users will see this image.
This can help maintain UI quality and display a placeholder image instead of the browser displaying a broken image.

Steps to set up a fallback image:
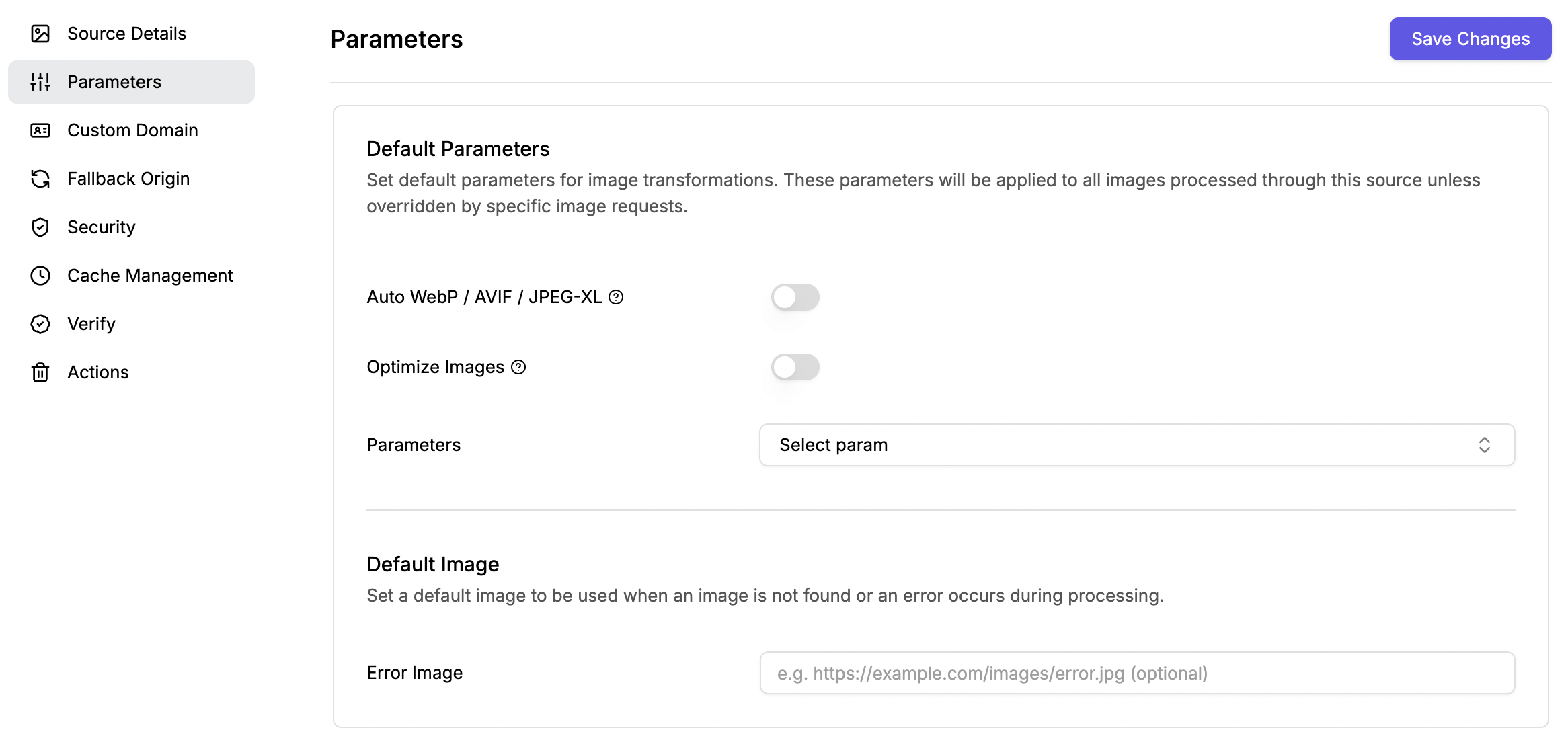
- Navigate to your source and then the parameters tab in edit mode.
- Enter a fallback image URL.
The fallback image is also represented as an error image.
Updated about 5 hours ago
