WordPress Video Plugin
An official plugin by Gumlet for video embedding, dynamic watermark configuration, and shortcode.
Install WordPress Video Plugin
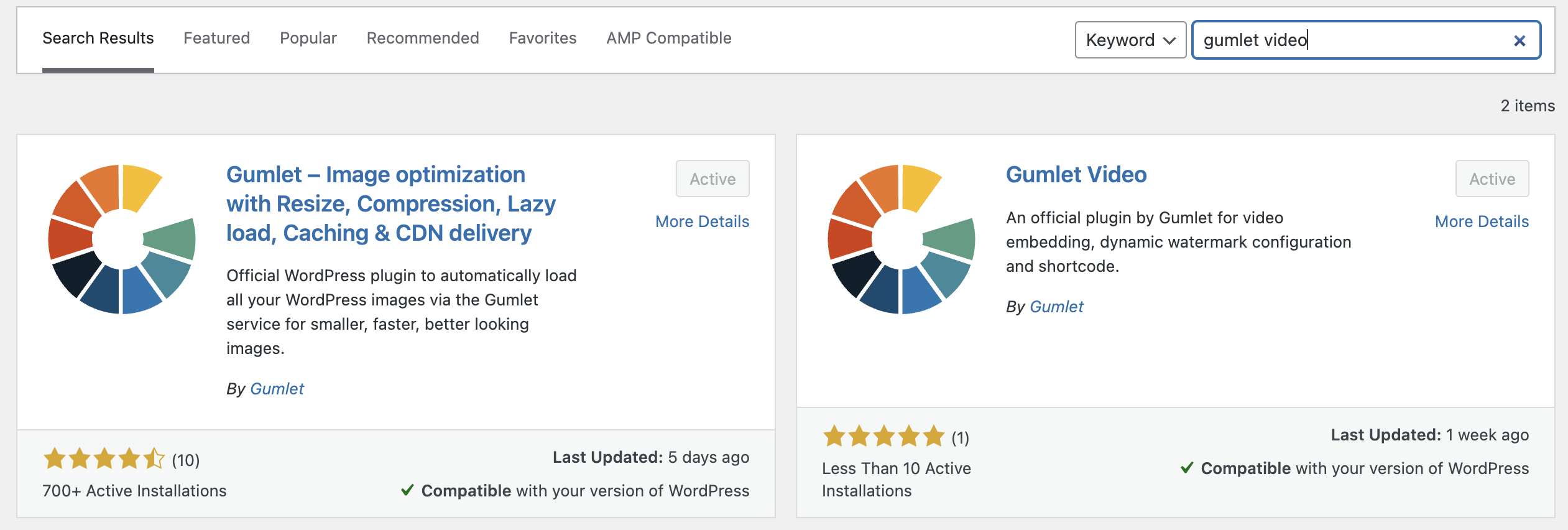
Search for gumlet video in the WordPress plugin section, select the Gumlet Video plugin to install and activate.

You can also download and install the plugin from here - https://wordpress.org/plugins/gumlet-video/
Configure the plugin to show a customized dynamic watermark
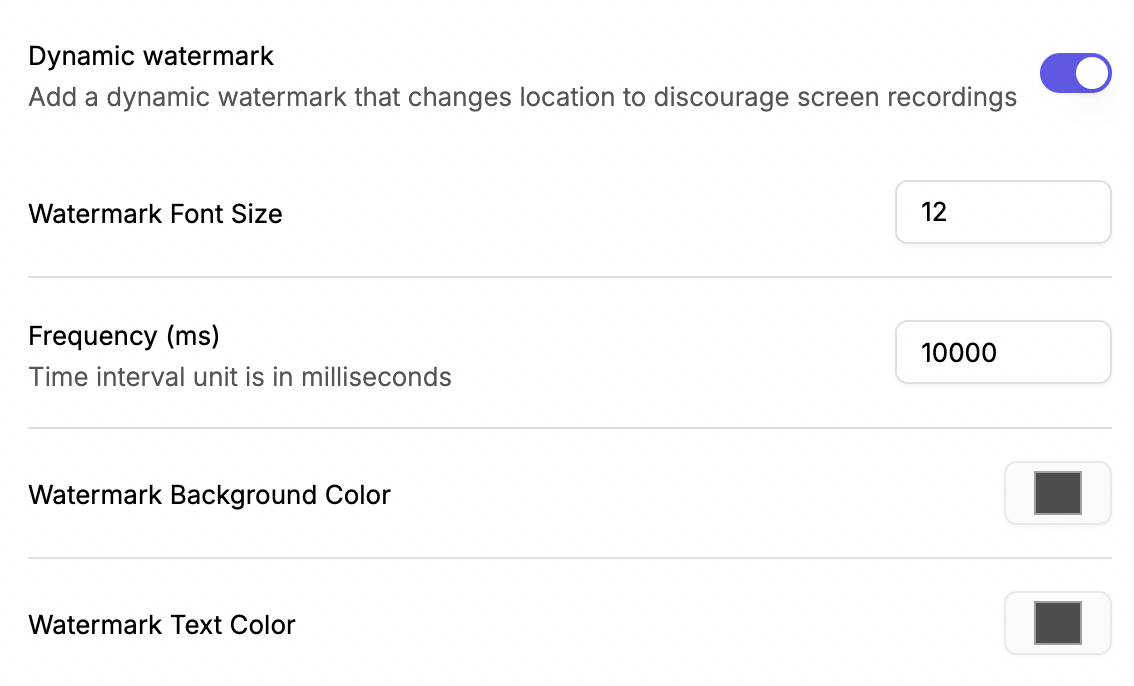
- Enable the dynamic watermark and set the visual configuration in the player settings options on Video CMS. Visit https://dash.gumlet.com/video/player

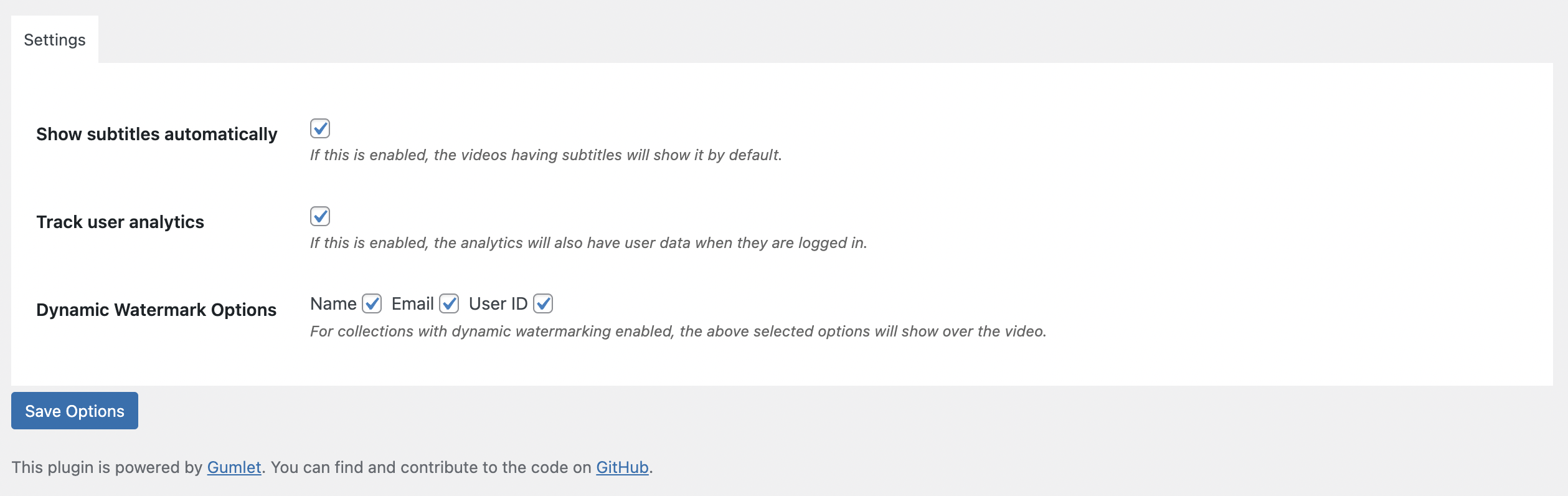
- Select options (name, email, user_id) from the Gumlet WordPress plugin settings and save them to show them over the video.

-
Use Gumlet shortcode to embed videos anywhere across the WordPress website.
-
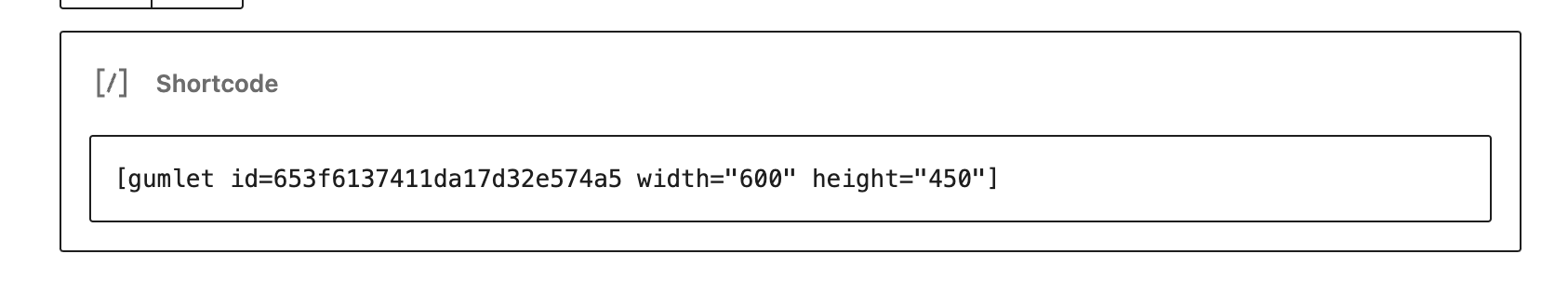
Sample shortcode to use -
[gumlet id=653f6137411da17d32e574a5]
- This will add a responsive video to your webpage.
- If you want a fixed size, define the width and height of the Embed inside the shortcode -
[gumlet id=653f6137411da17d32e574a5 width=600 height=450]
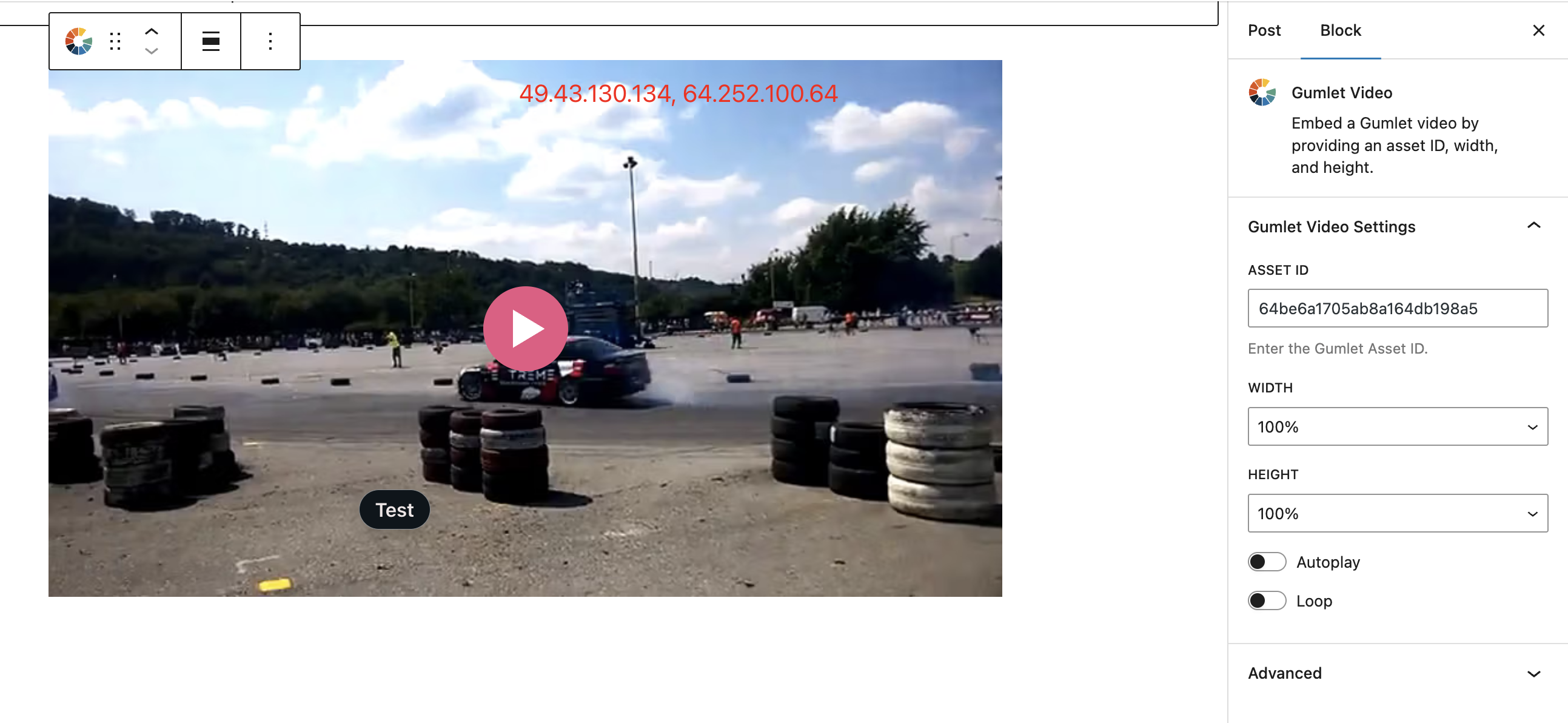
Add videos using Gumlet Widget
-
Search for Gumlet in the blocks/widgets
-
Enter the video asset ID and it will render the video
-
Your video will be added directly to the WP page/post.

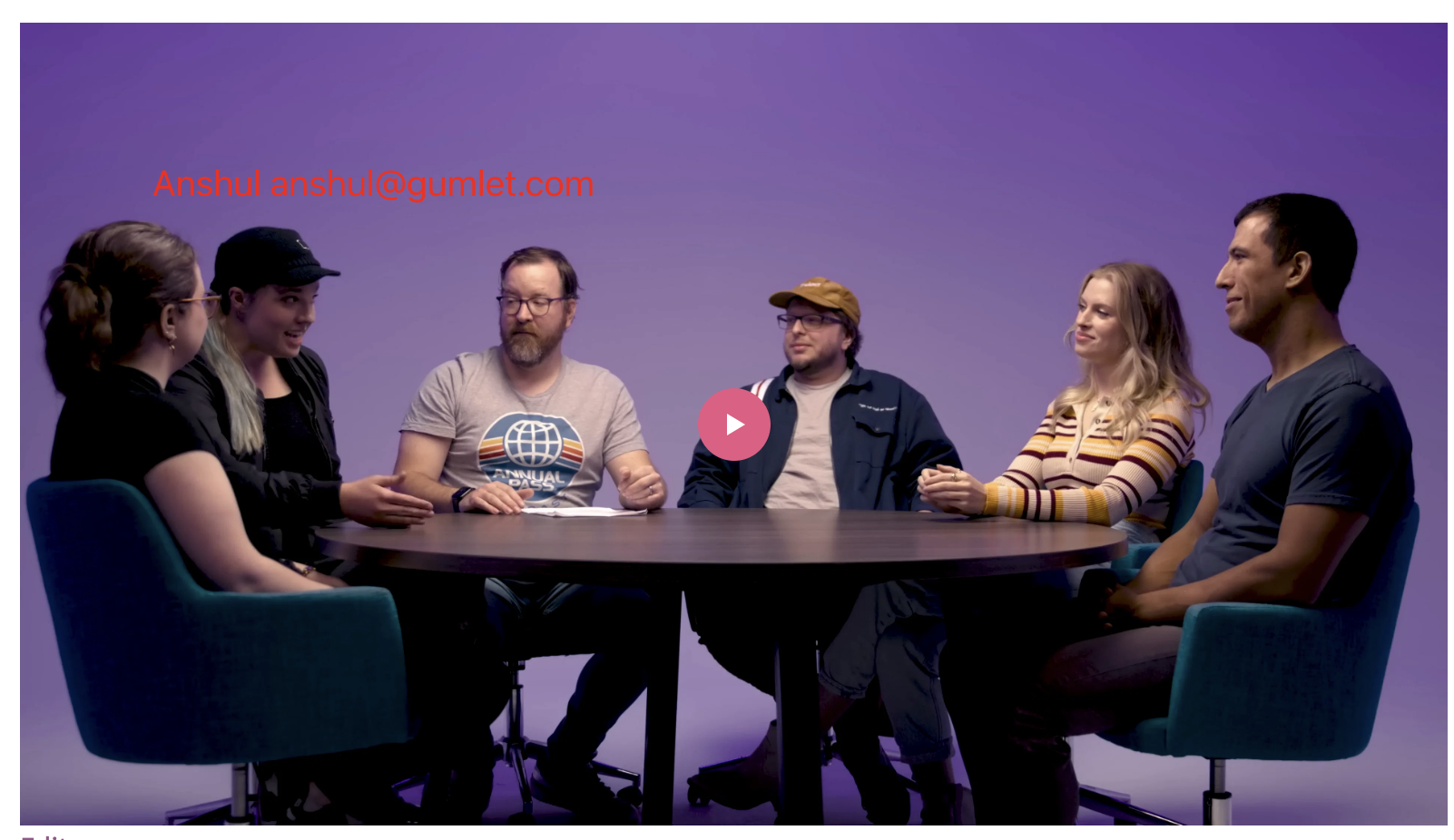
Sample Preview of custom dynamic watermark on the WordPress website

Sample preview of customized dynamic watermark
User-level analytics
We do support user-level analytics for logged-in users in WordPress. You can enable it inside the plugin settings.
Frequently Asked Questions
Can I use email and name in the dynamic watermark?
Yes, you can use name, email, and user_id in a combination as per your need.
Can I disable the dynamic watermark?
Yes, you can go to player settings, disable the dynamic watermark and save the settings.
Is it free to use?
Gumlet Video plugin is free to use. However, to use the dynamic watermark on your videos, you would need a Business plan. Learn more about plans here
Updated 6 months ago
