Embed Videos
A complete guide on embedding Gumlet videos on your webpage.
Embedding videos processed by Gumlet is straightforward. Copy the embed code from the video collection or asset management page.
Get Embed code
To play videos on your website, blog, or any other CMS, Gumlet's embed code is an easy way to get started. It has a customizable player, video meta configuration, SEO snippet, and security features. You can configure your player settings under Player Customizations.
Here are the different ways to embed your videos quickly.
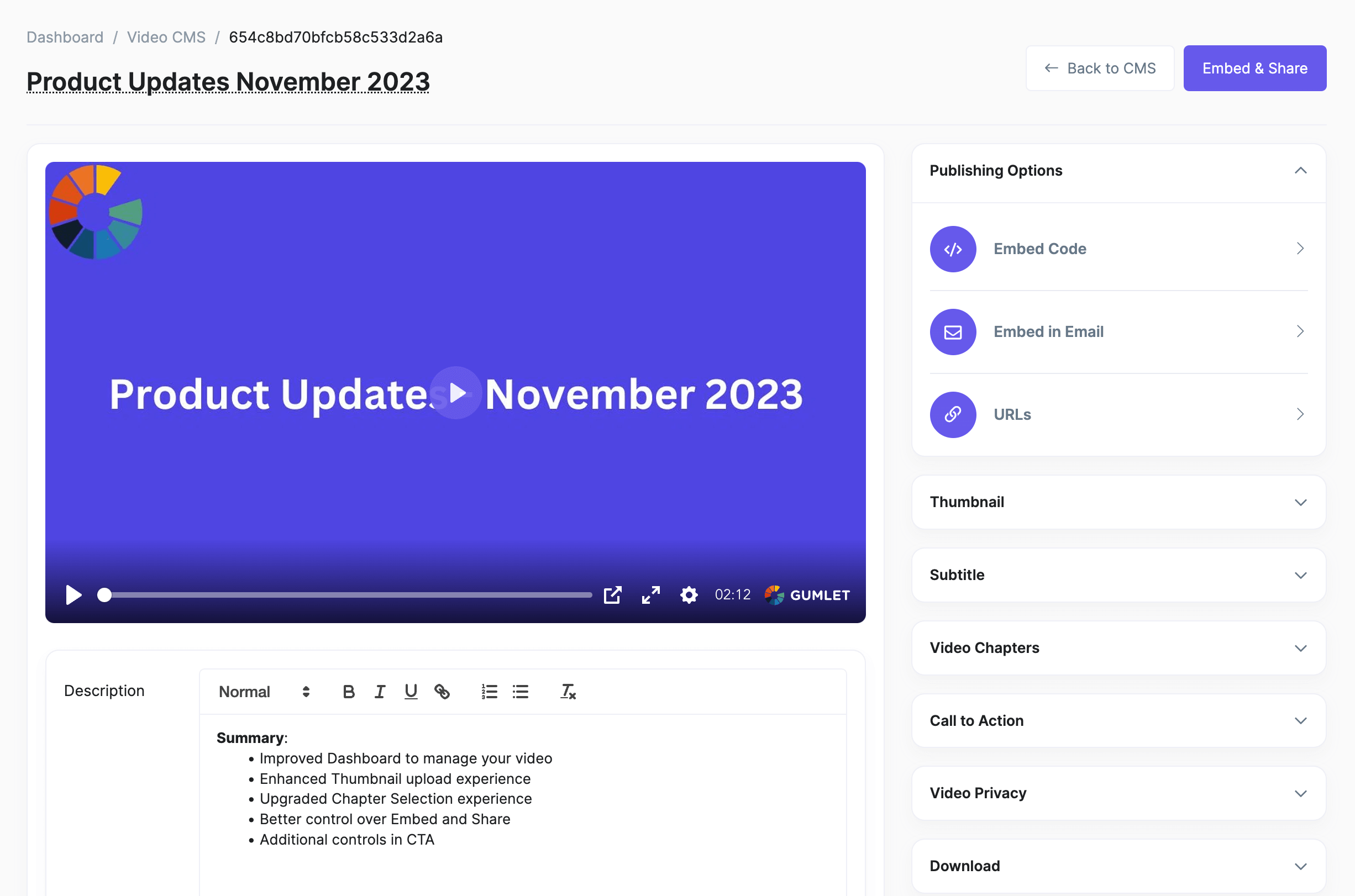
Video details page
On any video details page, the Embed Code button in the Publishing Options will allow you to customize your Embed code.

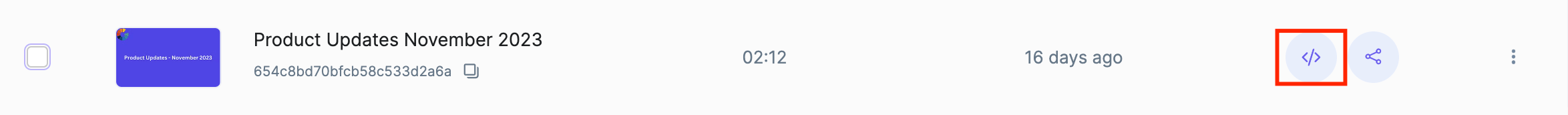
Collection page
When you hover over any video file in the Video CMS, you will see an embed button. Once you click on it, the embed code will be copied.

Embed Code Preview
<iframe width="1200" height="675"
src="https://play.gumlet.io/embed/{{asset_id}}"
title="Gumlet video player"
frameBorder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; fullscreen">
</iframe>
Replace the {{asset_id}} in the src above with the asset ID of the video you want to embed. The height and width mentioned in the above embed code are for representational purposes only; you shall change this property to fit your needs for the best viewing experience.
Customize your embedded video by passing query parameters along with the URL.
For example:https://play.gumlet.io/embed/{{asset_id}}?preload=true&player_color=#F0F0F0
The above example will preload your video and change your player color to#F0F0F0.
Parameter Reference
Here is the list of all the available parameters to configure your player and video settings.
| Query Parameter | Description | Possible Values | Default Value |
|---|---|---|---|
| preload | Load the video even before the user clicks the play button. It enables instant playback of the video. | true or false | false |
| autoplay | Plays the video automatically on the page load. | true or false | false |
| thumbnail | Provide a custom thumbnail image for the video embed. | Any valid image URL | Auto-generated thumbnail |
| vast_tag_url | VAST tag that should be used to display ads while playing this video | Any valid VAST tag URL | undefined |
| loop | Play your videos in loop mode | true or false | false |
| start_high_res | Start video playback with the highest resolution at the start. | true or false | false |
| player_color | The theme color for the player | Any hex color value | #6658EA |
| gm_property_id | Gumlet insights property ID to which the viewer analytics needs to be logged | Any valid property ID | Default Property ID of your account. |
| token | DRM playback token. This must be passed if the video is DRM encrypted. | Generate a one-time token for DRM playback. | undefined |
| expires | DRM token expiry timestamp in milliseconds since epoch. This must be passed if a video is DRM-encrypted. | Expiration timestamp for the DRM playback token. | undefined |
| logo_url | URL of the logo to display during video playback. | Any valid image URL. | undefined |
| logo_height | Logo height in pixels. | Any pixel height. | 100px |
| logo_width | Logo width in pixels. | Any pixel width. | 100px |
| logo_position | Logo position in the player. | top, topleft, topright, right, bottomright, bottom, bottomleft, bottomleft, left | bottomright |
| gm_user_id | User ID (custom tracking) | A string or integer | undefined |
| gm_user_name | User name (custom tracking) | A string | undefined |
| gm_user_email | User email (custom tracking) | A string | undefined |
Note: autoplay videos will have their audio disabled on all browsers.
You can get the MP4 and other plaback URLs
On the asset details page, click on Publishing Options > URLs, you will get the access to .mp4, .m3u8, .mpd URLs as use as per your need.
- What's Next
- Processing Settings